Written by by Mario Zelaya
Recently, Facebook rolled out a major overhaul of their Pages. We studied the new design extensively to see what was new and improved. In this guide, we will go through the Facebook page changes and their impact, from a design, usability and web development perspective.
Design Changes
Let’s go over some of the major design changes to the new Facebook Pages.
No More “Standard” Tabs

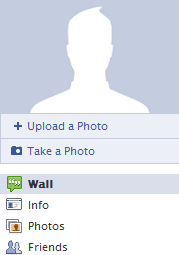
The standard tabs that we’re used to seeing in the top area are now gone. They’re accessible on the left hand side, under the profile picture. The brand page designs and interface is now in sync with the personal user profiles where tabs are accessible under the user’s profile photo.

Note: the new tabs will appear in the form of a list (there will be a maximum of 6 above the fold).
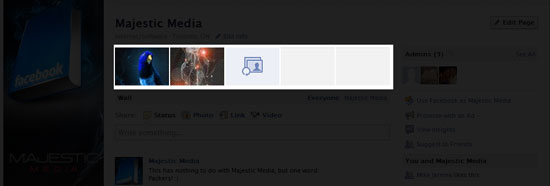
New Photo Strip

Like the new Facebook profiles, the new pages will have a Photo strip above the Wall (with the most recent photos you posted or tagged). When another brand or individual tags your company in a photo, that photo will appear in this section, giving your brand less control of the images shown. The downside: It’s now more essential to have someone monitor your Facebook Page regularly for inappropriate photos of your brand.
Profile Picture

The maximum size for the profile picture has been reduced from 200x600px to 180x540px.
User Interface Changes
Here are some functionality and interface changes on the new Facebook Pages.
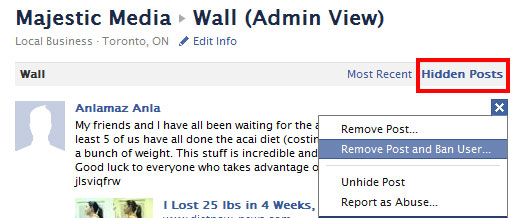
Admin View of Wall (See Hidden Posts)

Users can now select the “Admin View” option (below the profile photo) and viewHidden Posts. In the example above, someone had spammed our wall with a magical diet post, which we then hid (we were also able to ban the user). To do this, on your own Wall, click the “X” at the top right corner of any post and select the option from the drop down that comes up.
Post as Your Brand

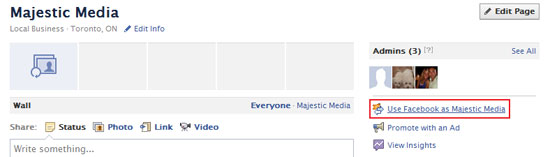
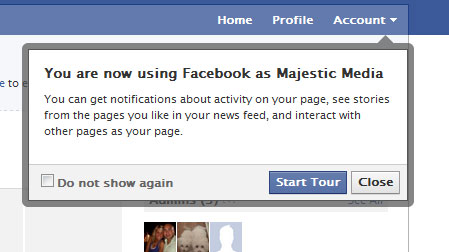
With this new powerful feature, you can now post on other Facebook Pages using your company’s Facebook Page. On the right-hand side, you’ll see a link that says, Use Facebook as [your brand name]. Click on that to start using this feature. You’ll then get this modal window:

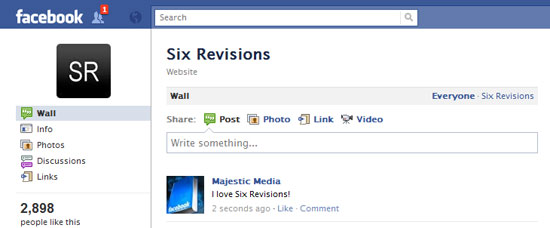
Here’s an example of a wall post made by the Majestic Media Facebook Page on theSix Revisions Facebook Page Wall:

This can be beneficial in driving traffic to your Facebook Page, but be careful not to abuse this, as the other Facebook Page moderators can block your post and ban you from their wall (and we assume that if that happens enough times, your Facebook Page might be closed down by Facebook). Keep conversations meaningful!
Your Brand Can “Like” Other Pages

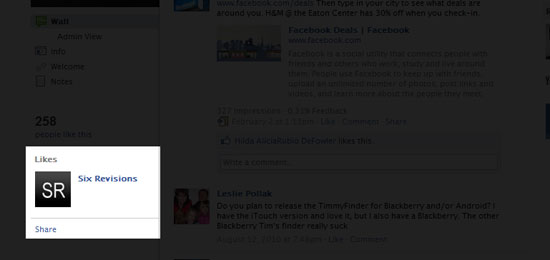
You’ll notice, in the screenshot above, that your Facebook Page can “Like” other pages.
Note: your Likes will show up in your Facebook Page, and when you go to your home page (while logged in), your newsfeed will populate with feeds from the brands you’ve Liked.
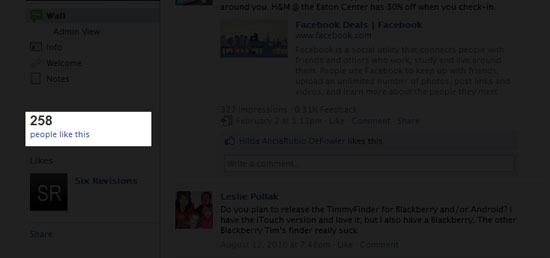
Fans Count Has Changed

If you’re an admin of the Facebook Page, you’ll be able to click and see the names of the people who “Like” the page. From what we can tell, it’s in order from most recent “Likes”. That is to say, the first person that shows up on that list was the last person to click “Like” on your Page.
The most important change that we see is that non-admin users will not be able to view the username/profile of those who “Like” that particular brand. This functionality will only be made available to the administrators of the Page.
Categories

Now displayed on Facebook Pages is your organization’s category (which can be adjusted). We recently changed ours from “Local Business” to “Internet/Software”.
Development Changes
Let’s look at some web development/web technology related changes to Facebook Pages.
Facebook iframes Now on Tabs
From a web developer’s standpoint, this is the biggest and best change Facebook has rolled out. What does this mean? No more Facebook Markup Language (FBML)!
Any Facebook app developer will tell you about the challenges of using and learning FBML. It’s limited, choppy and doesn’t allow you to build those fully customized Facebook applications within a Facebook Page tab.
Functionality is limited in the Facebook Page tab because of FBML, which usually means anything robust will have to be developed as a full-blown Facebook application.
The most recent example is the one we created for HomeSense (that we couldn’t previously do on a Page tab). During the planning phases, we were hoping to rollout this app within a Page tab, but Facebook had delayed their iframe rollout from Q4 2010 to Q1 2011, so this type of app wasn’t possible within the Facebook Page. Today, it can easily be implemented thanks to the iframe rollout.
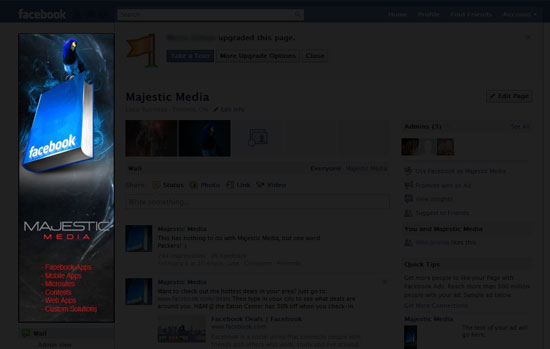
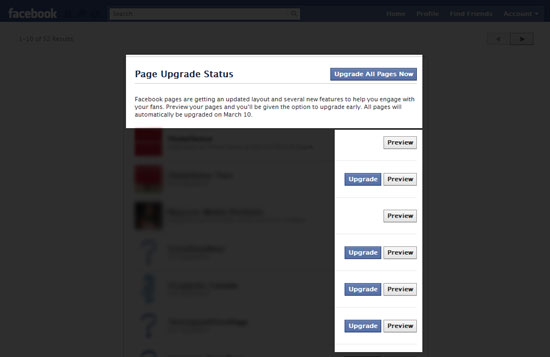
To use iframes, you need the most up-to-date layout. First and foremost: in order to use iframes, the page must be using the new Facebook Page layout. If you’re an admin of a Facebook Page, you can check the status of your page. It’ll look something like this:

Custom HTML and JavaScript
We conducted tests and found that HTML and JavaScript work flawlessly without restrictions on the iframes. More specifically, we were able to confirm that jQueryworks perfectly as well.
However, we noticed some issues in the iframe display.
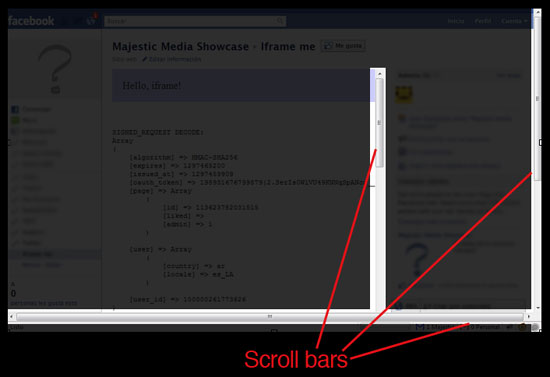
The iframe window height cannot be bigger than 800px. It seems that Facebook hard-coded this value (we viewed the Facebook HTML source code). When the iframe content is longer than 800px height, scrollbars show up in the iframe.

This also causes issues on some browsers, and adds another scrollbar on the main window (see below).

Facebook API for Facebook Pages
In the initial request parameters, they send us the following data:
- page id: to know the source page where the tab is installed
- locale: to know the viewing user language so we can show Spanish only or French only content to these users, rather than creating a new tab or making a bilingual tab
- country: to know the viewing user’s country
- Liked?: if the viewing user Liked the page; if not, we can show a “pre-like” conversion page encouraging them to hit the “Like” button to get access to page content
- Admin?: to know if the viewing user is an administrator of the Facebook Page
Saving User Sessions
This part is important if you’re running contests or creating applications that are user specific. In our initial research, we found that we can save sessions without any problems. So when the user enters the Page tab and authenticates itself, he/she can return (in the same browsing session) again and we will not need to authenticate. This is something we couldn’t do before using FBML.
Summary
What does all this mean to you as an account manager, digital account representative, freelancer or social media expert? Likely, fewer blank stares from clients and a greater overall sense of control over their brand on Facebook.
With the changes scheduled to take full effect March 10, 2011, you should now be ready to take full advantage of the changes.
Here’s the summary of changes:

- Profile photo now has a max size of 180x540px.
- Display page category.
- Photo strip shows most recent tagged or posted photos. They are randomized. Watch out for inappropriate photos tagged with your Facebook Page. The dimensions of thumbnails are 96x67px.
- Admin view.
- Filter wall posts by your Facebook Page only or by everyone.
- Tabs are now on the left (under the profile photo) in the form of a list (maximum of 6 above the fold). Also, switch to Admin View to see hidden posts.
- If you’re an admin, you can view the people who have “Liked” your brand. We noticed it’s in order of most recent Likes. If you’re not an admin, you can no longer view those who have “Liked” the brand page.
- Your brand page can Like other pages. They’ll show up on your brand page.
Other changes not shown in the image above:
- You can see a Newsfeed of updates from Liked Pages on your home page when using Facebook under your Facebook Page name.
- Pages now support iframed tab applications.
- Email notifications when users post or comment.
Bonus: This is what I think every time I go though airport security…

